Opencms-old
OpenCms je opensource systém pro správu obsahu webů původního designu old.zcu.cz. Jedná se o důležitý nástroj pro všechny, kteří spravují části univerzitních stránek.
Přihlášení
Do OpenCms se přihlásíte kliknutím na odkaz Přihlásit se. Otevře se nová stránka s formulářem, ve kterém musíte zadat orion login a heslo.
Popis pracovního okna
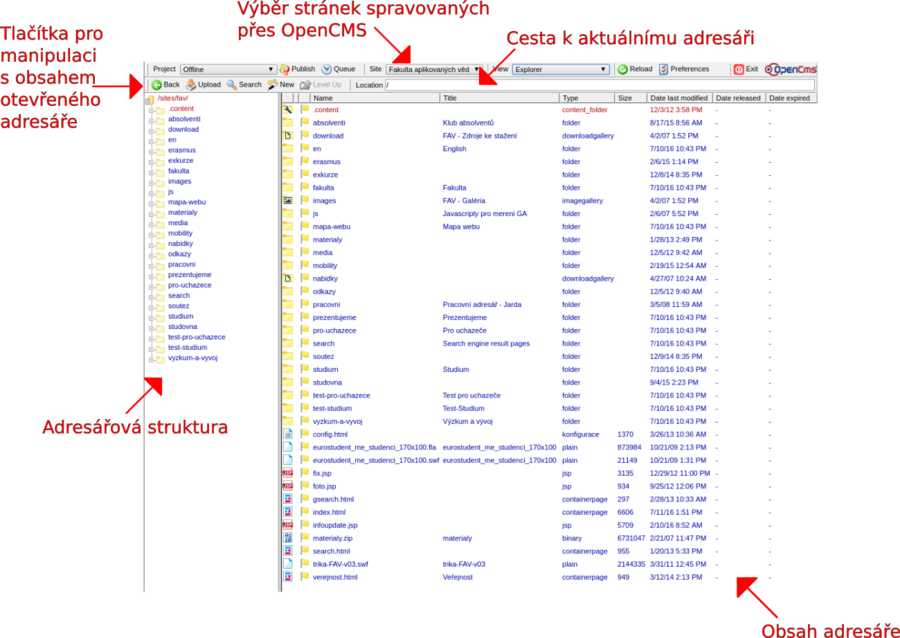
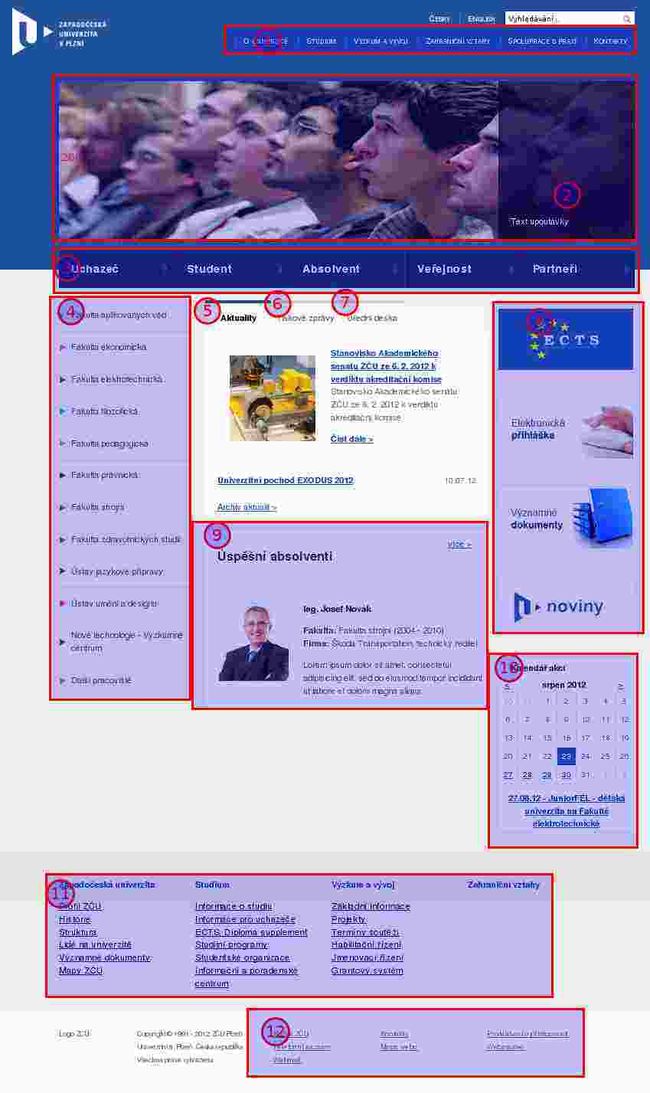
Po úspěšném přihlášení budete přesměrováni na stránku Workplace (pracovní plocha), ve které lze provádět všechny operace, které OpenCms poskytuje (pro popis důležitých částí viz obrázek níže). Pro správné chování editoru je nutné mít zapnutou podporu Javascriptu a cookies.
Popis částí pracovního okna
- Výběr stránek spravovaných přes OpenCms - umožňuje přepínání mezi stránkami (Site) spravovanými systémem OpenCms (například FAV, NTIS, Eshop UK aj.)
- Adresářová struktura - zobrazení stromu adresářů počínaje kořenovým adresářem spravované stránky (Site)
- Cesta k aktuálnímu adresáři - zobrazení cesty od kořenového adresáře zvolené stránky k právě otevřenému adresáři
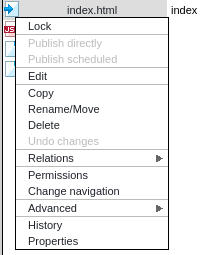
- Obsah adresáře - zobrazení obsahu aktuálně otevřeného adresáře, kliknutím na název obsahu umožňuje interakci s ním (adresář - otevření, webová stránka - zobrazení stránky atd.), kliknutím na ikonu souboru či adresáře lze vyvolat menu pro jiné akce s tímto obsahem (typicky nastavení jeho vlastností, editaci, kopírování atd.) - stejné akce lze docílit kliknutím pravým tlačítkem myši na název daného obsahu (viz obrázek)
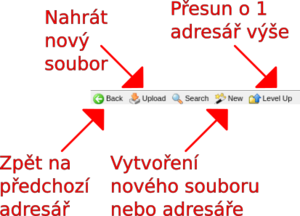
- Tlačítka pro manipulaci s obsahem otevřeného adresáře - tlačítka sloužící k manipulaci s obsahem otevřeného adresáře a navigaci (návrat zpět a o úroveň výš, vytváření či nahrávání nového obsahu - viz obrázek níže)
Popis inline editoru stránky
Při výběru zobrazení stránky ve Workplace se přepneme do tzv. inline editoru (nebo také page editoru). V něm je nám zobrazena stránka, kterou si chceme prohlédnout (a popřípadě editovat) a také editační panel nacházející se v horní části prohlížeče. Ten obsahuje prvky potřebné pro editaci dané stránky (viz popis níže).
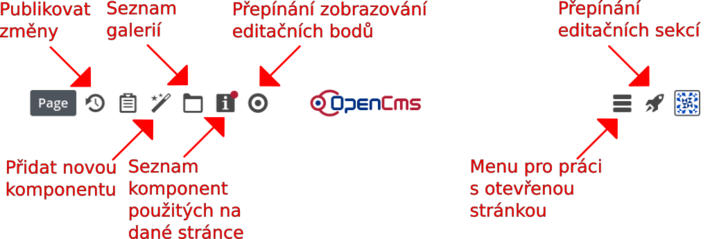
Popis částí editačního panelu inline editoru
- Publikovat změny - každá změna na stránce je provedena pouze offline (návštěvník webu jí nevidí) - to umožňuje postupnou úpravu webu, kterou je pak třeba zakončit publikací - převedením tohoto offline obsahu na online (viditelné pro návštěvníka webu)
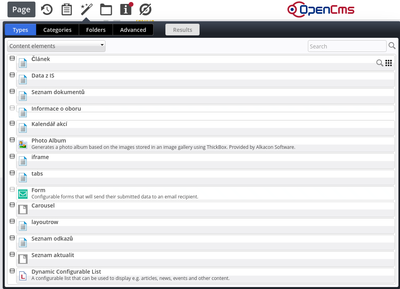
- Přidat novou komponentu - umístění nové komponenty - části webové stránky (článek, tab, kalendář atd. TODO odkaz na popis modulů)
- Seznam galerií - prohlížení galerií (podporováno je několik druhů, podstatné jsou hlavně obrázkové a souborové galerie) a také nahrávání nových souborů do již vytvořených galerií
- Seznam komponent použitých na dané stránce - procházení seznamu již umístěných komponent a editace jejich vlastností
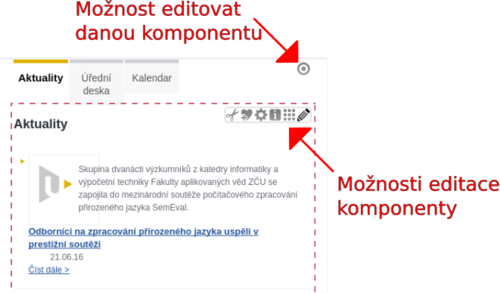
- Přepínání zobrazování editačních bodů - pokud je zapnuto (není přeškrtnuto), zobrazuje se u každé editovatelné komponenty malý "terčík", u kterého se, po najetí na něj myší, zobrazí další možnosti práce s danou komponentou (její přesun, odstranění, úprava vlastností atd.) a rovněž se zvýrazní oblast spadající pod danou komponentu
- Menu pro práci s otevřenou stránkou - pokročilé nastavení zobrazené stránky
- Přepínání editačních sekcí - umožňuje přepínat mezi inline editorem a sitemap editorem (editor upravující strukturu odkazů stránky - jak na sebe stránky celého webu "hierarchicky navazují")
Popis editoru vlastností komponent a stránek
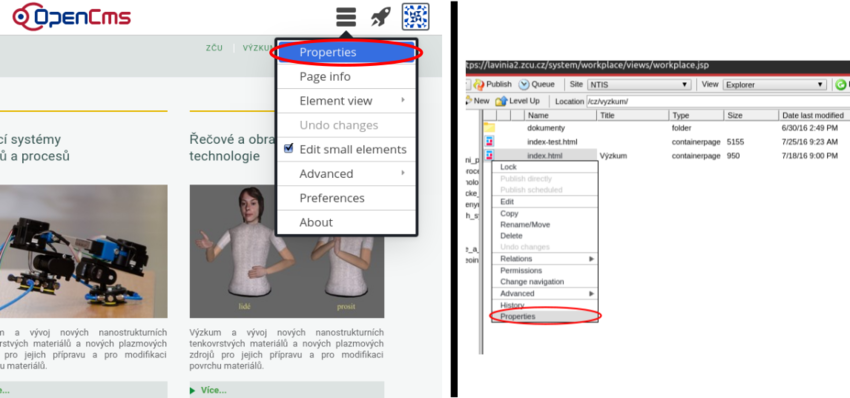
Editor vlastností je dostupný ve Workplace po kliknutí pravým tlačítkem myši na soubor, jehož vlastnosti chceme upravovat a zvolení Properties (viz pravá část obrázku níže), v inline editoru se k editoru dostaneme kliknutím na Menu v horní editovací liště a zvolením Properties pro editaci vlastností zobrazené stránky (viz levá část obrázku níže).
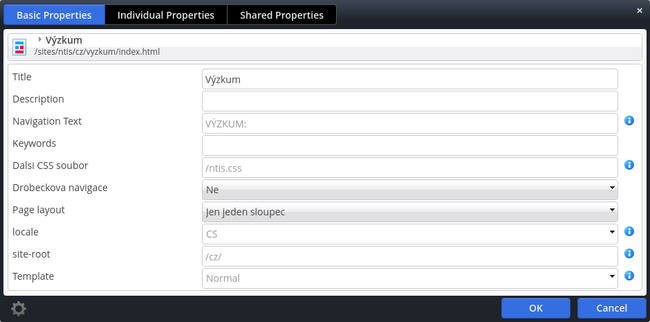
Po otevření editoru vlastností můžeme nastavovat vlastnosti daného objektu (viz obrázek níže). Okno je rozděleno do tří částí:
- Basic properties - nejpoužívanější, nastavení základních vlastností daného objektu
- Individual properties - seznam všech vlastností, které lze u objektu nastavit, rozdělených do dvou částí: Used Properties (použité vlastnosti - vlastnosti, kterým byla nastavena nějaká hodnota) a Unused Properties (nepoužité vlastnosti - vlastnosti, kterým nebyla přiřazena žádná hodnota)
- Shared properties' - stejné jako Individual properties, tyto vlastnosti jsou však sdílené (nastavení bude platit i pro tzv. siblings - linky - daného objektu)
Výčet nastavitelných vlastností je závislý na nastavovaném objektu. Příkladem nastavovaných vlastností může být jazyková mutace, titulek, text objektu, struktura objektu, zdroj obrázků (například u obrázkové galerie) atd.
Popis základní struktury webu
Editace jednotlivých bloků se provádí v následujících souborech, resp. adresářích. Většinou jde o nějaké seznamy dokumentů nebo obrázků.
- /odkazy/index-header.html - Zde si můžete přes editační tužku nastavit jaké odkazy se budou ukazovat v hlavičce stránky. Můžete měnit i jejich pořadí.
- /odkazy/upoutavky/ - Zde lze nastavit jaký banner (940x260) bude na titulní stránce a přidat k němu i popisek, který se ukáže v pravé části banneru. Bannerů ůže být více a pak na stránce "rotují" (tzv. carousel.).
- /odkazy/index-rozcestnik.html - Zde je možnost mít 3-5 odkazů.
- Obsah levého sloupce lze definovat v inline editoru indexové stránky editací komponenty seznamu odkazů přes ikonku tužky. Rovněž je možná editace starým způsobem - buď v souboru /odkazy/index-left.html nebo v adresáři /odkazy/index-pracoviste/ - pokud daný soubor/adresář existuje.
- /media/news/ - Standartní adresář, ve kterém jsou uloženy aktuality. Je vhodné aktuality strukturovat po rocích.
- /media/press-release/ - Z tohoto adresáře se berou tiskové zprávy. Tisková zpráva používá stejný typ obsahu jako aktualita.
- Úřední deska
- Komponenty pravého sloupce lze rovněž přidávat/mazat/upravovat z inline editoru. Standardně se pravý sloupec skládá z:
- obrázků, které lze definovat v /odkazy/index-reklama.html. Jejich rozměr by měl být 220x100.
- volného HTML, které lze editovat v souboru /odkazy/index-right-clanek.html.
- absolventi - Komponenta již není na webu používaná.
- Kalendar akci je zapnut primo v sablone. Lze ho vypnout přes konfigurační parametr v souboru /config.html.
- /odkazy/index-bottom/
- /odkazy/index-paticka/
Nejčastější problémy
Po přihlášení se zobrazí jiný web, než má editor spravovat.
V horní liště je třeba změnit položku site na požadovaný web. Pro změnu "domovského" webu je třeba jít do Preferences (opět umístěné na liště), v záložce Workplace v části Startup settings nastavit položku Start with site na požadovanou stránku a volbu potvrdit tlačítkem Ok.